
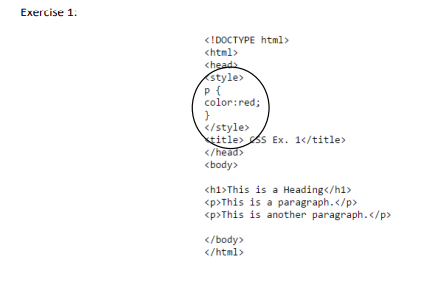
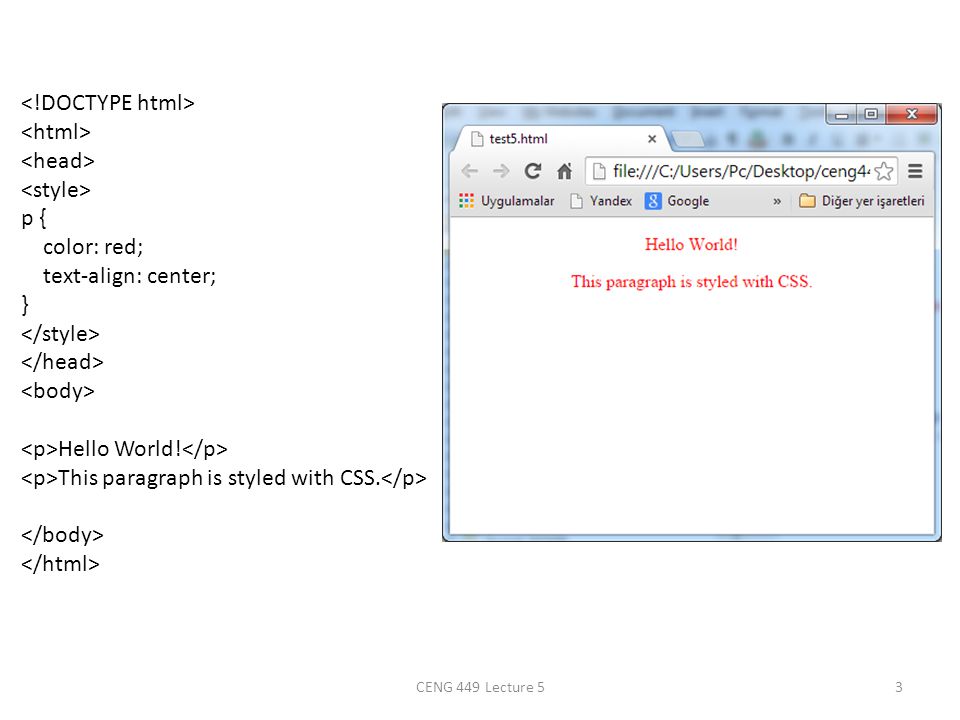
CSS CSS stands for Cascading Style Sheets Styles define how to display HTML elements External Style Sheets can save a lot of work External Style Sheets. - ppt download

Letter P in Circus Style. Vector Illustration on a White Background. Stock Vector - Illustration of ornamental, ornate: 159600953

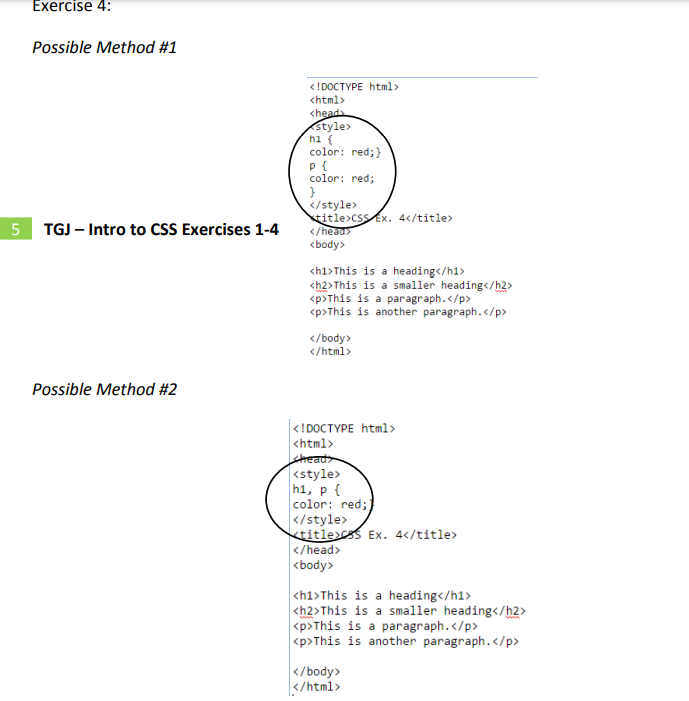
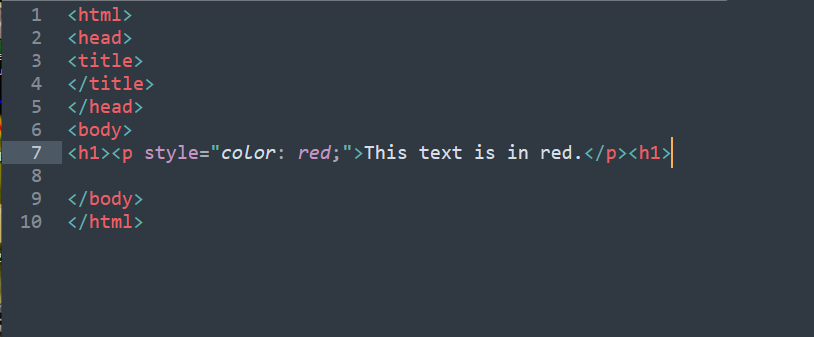
HTML Tutorial: Exploring Colors. Colors play a crucial role in web… | by Amator writer noob lvl | Medium